First , korang kena tau width header korang dulu . Nak tau camne ?
Dashboard>Design>(Header)click edit , nnti korang nampak keluar mcm gmbar bawah nie :
Yang dalam kotak merah tu lah lebar width header korang
Lepastuu , bukak Adobe Photoshop korang , tak kisah la photoshop cs bape pon .Aku punya CS5 .
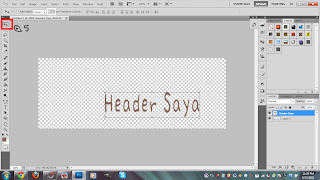
1:File>New . nnti die kuar mcm kotak atas ni . Korang boleh setkan Height die lebih kurang 300 px
2: Click new layer mcm dlm ktak tu
3 : Tekan text tool
4 : Type ayat korang
5 : Tekan icon dlm kotak tu untuk kecikkan dan move tulisan korang . Makesure click icon dlm kotak putih tuh tauu . Lepastu kalau ada keluar kotak "Apply the transformation?" tekan Apply
6: File > Open > bukak gambar yang korang nak letak kat header tuh . kalau nk cari gambar doodle yg cute ,
tekan sini
7 : Tekan kat icon eraser tu , right click , pilih Magic Eraser Tool
8 : Click kat background yang warna putih tu untuk transparentkan die . Yang benda selebihnya yang korang takmo , boleh padam gune Eraser Tool
9 : Korang tekan tool yang dlm kotak merah tuh , then drag gambar korang kat header comel korang .
10 : Ubah la size gambar korang and dah nak siap
Header korang dah siap . yahoooo
Nak save pulak , File > Save As > nnti die kuar mcm kotak atas ni . Ubah ke format PNG .
Menjadi tak header korang ? Kalau menjadi , comment ah sikit :D