This is my first blog post since I left the blogging world in 2011. I hope I can continue my passion for blogging just the same like seven years ago. I will use English and Bahasa for my entry posts. I know that my English is not perfect and I still make grammar mistakes. So if you want to correct me please do so because I want to learn from my mistake :) In this blog I'll be reviewing some of beauty products, skincare and anything else if I feel like reviewing it. Other than reviews, I would like to share some experience about any events or anything. That's all for my first blog post in 2018 <3 I wish to write more soon !
*ps : I know some of you might be wondering what's wrong with my header right ? xD Actually I made my header long time ago in 2011 when "keep calm and lets mustache" thingy is very popular back then (if I'm not mistaken haha) hence the header. I will design a new header soon and renovate my rusty old blog so please bear with me ;D
Tutorial : Curved sekeliling blog
Design > edit html/javascript > ctrl+f untuk cari code . Cari code
#content-wrapper {kalau dah jumpa, paste code ni kat bwh code #content-wrapper
-moz-border-radius: 15px;Psstt , boleh tukar num 15 tuh kalau nak lgi bulatkan curved tuh , kalau nak tambah border , paste code
-webkit-border-radius: 15px;
border: 3px solid #e697f6;boleh tukar warna dengan ketebalan ikut suka hati korang :D
Tutorial : Transparent header guna Photoshop
First , korang kena tau width header korang dulu . Nak tau camne ?
Dashboard>Design>(Header)click edit , nnti korang nampak keluar mcm gmbar bawah nie :
Yang dalam kotak merah tu lah lebar width header korang
Lepastuu , bukak Adobe Photoshop korang , tak kisah la photoshop cs bape pon .Aku punya CS5 .
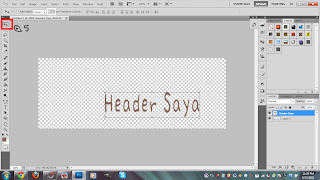
1:File>New . nnti die kuar mcm kotak atas ni . Korang boleh setkan Height die lebih kurang 300 px
2: Click new layer mcm dlm ktak tu
3 : Tekan text tool
4 : Type ayat korang
5 : Tekan icon dlm kotak tu untuk kecikkan dan move tulisan korang . Makesure click icon dlm kotak putih tuh tauu . Lepastu kalau ada keluar kotak "Apply the transformation?" tekan Apply
6: File > Open > bukak gambar yang korang nak letak kat header tuh . kalau nk cari gambar doodle yg cute , tekan sini
7 : Tekan kat icon eraser tu , right click , pilih Magic Eraser Tool
8 : Click kat background yang warna putih tu untuk transparentkan die . Yang benda selebihnya yang korang takmo , boleh padam gune Eraser Tool
9 : Korang tekan tool yang dlm kotak merah tuh , then drag gambar korang kat header comel korang .
10 : Ubah la size gambar korang and dah nak siap
Header korang dah siap . yahoooo
Nak save pulak , File > Save As > nnti die kuar mcm kotak atas ni . Ubah ke format PNG .
Menjadi tak header korang ? Kalau menjadi , comment ah sikit :D
Polkadot Backgrounds
Heyy , nak background free tak ? Special untuk siapa yang minat polkadot design. Aku tengah rajin buat freebies kat korang. Hehehe ;) Edit warna dia guna Photoshop jee .
http://i.imgur.com/c3jLV.png
http://i.imgur.com/CDwAy.png
http://i.imgur.com/EissI.png
http://i.imgur.com/vSFTG.png
http://i.imgur.com/pp8Il.png
http://i.imgur.com/biRg5.png
Sorry sebab boleh bagi 8 warna jeh . Aku tak tau nak letak warna apa lag dah :) Aku upload kat imgur.com sebab gambar dia laju nak loading berbanding photobucket . Kalau korang nak guna , guna je lah okay . Nak creditkan pon bole , kalau malas nk creditkan , comment je bagitau korang gune background nih okey :)
http://i.imgur.com/K2Ms2.png
Huaaa, tak siap lagi lakaran projek KH T_T
Tutorial letak music code untuk pengguna Blogskins
Tadi , akak Hana tanya kat aku kenape die punya music and shoutbox tu hilang . Mlas nak tulis kat shoutbox sbb Panjang sgt nak terangkan .
1-Mula2 , pergi kat videokeman or musicdumper and search lagu yang kite nak mcm biase . Then, copy code lagu tu .
2-Go to dashboard > Template
3-Search code "<!--sidebar-->"
4-Lepas dah jumpe code kat ats tadi , paste code music kat bwh code "<!--sidebar-->"
Kalau still tak jumpe lagi , tengok screenshot kat bwh ni
1-Mula2 , pergi kat videokeman or musicdumper and search lagu yang kite nak mcm biase . Then, copy code lagu tu .
2-Go to dashboard > Template
3-Search code "<!--sidebar-->"
4-Lepas dah jumpe code kat ats tadi , paste code music kat bwh code "<!--sidebar-->"
Kalau still tak jumpe lagi , tengok screenshot kat bwh ni
Paste code lagu tuh kat dlm kotak warna merah tu
SEMOGA BERJAYA :)
Blogskin Tutorial
Hey blogger . tadi aku check kat shoutbox aku , kak Hana ni tanya , mcm mana nak guna blogskins .*Sorry ea kak Hana sbb x boleh nak balas kat shoutbox sy tu .
Kat bwh ni ade tutorial guna blogskins . *malas nak buat screeenshot -,-
Selamat mencuba !
Kat bwh ni ade tutorial guna blogskins . *malas nak buat screeenshot -,-
Selamat mencuba !